การแสดงผล : appearance
คลิปแนะนำ คู่มือร้านออนไลน์ : จัดการสไลด์ของร้านออนไลน์
Create slider
สไลด์ : Sliders
คุณสามารถสร้างสไลด์หลายสไลด์ สำหรับร้านค้าของคุณ จากนั้นสลับไปมาระหว่างภาพสไลด์ได้ทุกเวลา ที่คุณต้องการ
ไปที่ การแสดงผล > หน้าร้าน > ทั่วไป เพื่อสลับภาพสไลด์ของร้านค้า
สร้างสไลด์
ไปที่ การแสดงผล > สไลด์ > สร้างสไลด์ เพื่อสร้างสไลด์ใหม่
สไลด์ : Slides

ทั่วไป

- ภาพสไลด์ : คลิกที่รูปภาพเพื่ออัพโหลดภาพ หรือเลือกรูปภาพ
- คำอธิบาย 1 : ข้อความที่แสดงในสไลด์ - ข้อความที่ 1
- คำอธิบาย 2 : ข้อความที่แสดงในสไลด์ - ข้อความที่ 2
- คำอธิบาย 3 : ข้อความที่แสดงในสไลด์ - ข้อความที่ 3
- ข้อความของปุ่ม : ช่วยให้คุณใส่ข้อความของปุ่ม หรือ button (เว้นว่างไว้ หากคุณไม่ต้องการให้แสดงปุ่มนี้)
- เมื่อคลิกปุ่มให้ไปที่ URL : ป้อนค่า URL ที่ต้องการให้ไปเมื่อมีการคลิกปุ่ม ตัวอย่างการป้อนค่า เช่น https://shop1.com.co.th/th_TH/products
คุณสามารถเพิ่มรูปภาพสไลด์ โดยคลิกที่ปุ่ม เพิ่มสไลด์
ตัวอย่างการใส่ภาพสไลด์ในแท็บทั่วไป

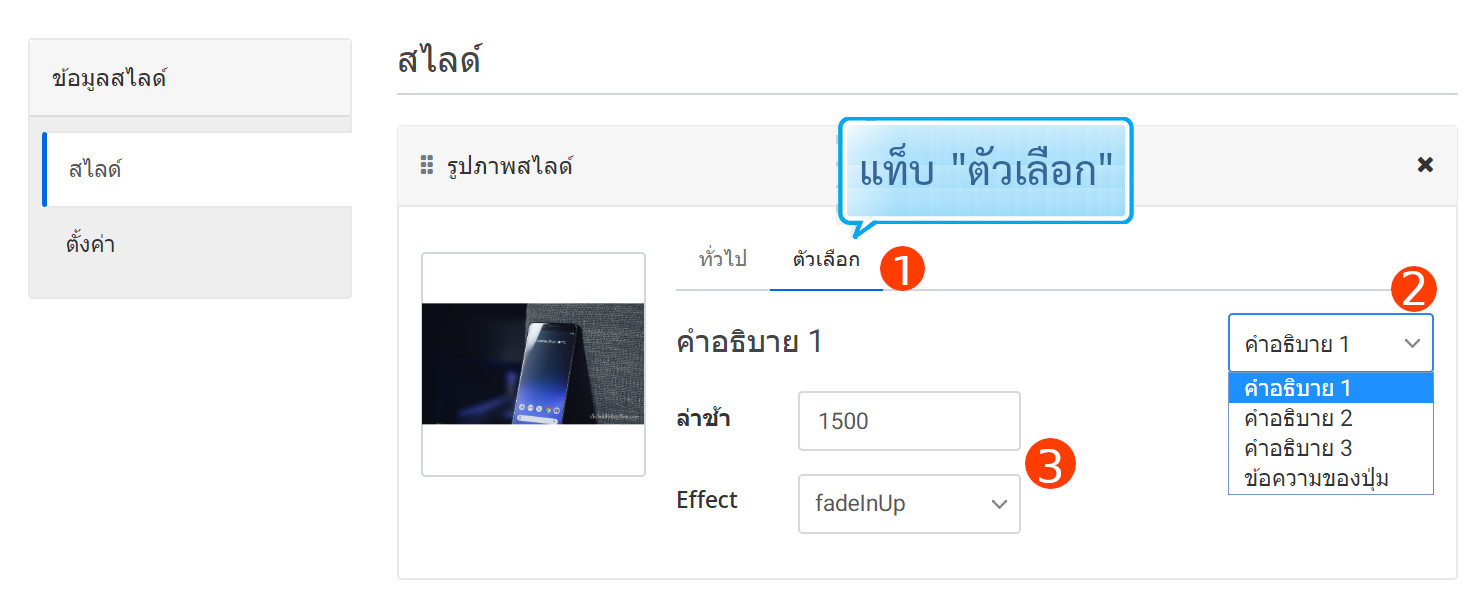
แท็บตัวเลือก
คุณสามารถใส่ effect ให้กับข้อความ โดยไปที่
(1) แท็บตัวเลือก
(2) ที่รายการ Dropdown เลือกข้อความที่ต้องการตั้งค่า
3) เลือก effect และกำหนดความล่าช้าของการแสดงผล (Delay)

การตั้งค่า

- ชื่อ : ชื่อของสไลด์
- เล่นอัตโนมัติ : เล่นสไลด์โดยอัตโนมัติ
- ความเร็วการเล่นอัตโนมัติ : ความเร็วการเล่นอัตโนมัติในหน่วย มิลลิวินาที
- ลูกศร : แสดงลูกศรสไลด์
ที่หน้าจอจะแสดงสไลด์ ตามที่คุณได้สร้างไว้

การกำหนดสีข้อความที่แสดงในสไลด์
ไปที่ การตั้งค่า > แท็บ CSS / JS ที่กำหนดเอง
คุณจะพบโค้ดที่บริเวณส่วนบน (Header)

| color |
Color Name |
color code |
style |
|---|---|---|---|
| white | #FFFFFF | ||
| silver | #C0C0C0 | ||
| gray | #808080 | ||
| black | #000000 | ||
| red | #FF0000 | ||
| firebrick | #B22222 | ||
| darkred | #8B0000 | ||
| maroon | #800000 | ||
| mistyrose | #FFE4E1 | ||
| tomato | #FF6347 | ||
| coral | #FF7F50 | ||
| orange | #FFA500 | ||
| darkorange | #FF8C00 | ||
| papayawhip | #FFEFD5 | ||
| yellow | #FFFF00 | ||
| lightyellow | #FFFFE0 | ||
| olive | #808000 | ||
| lime | #00FF00 | ||
| darkgreen | #006400 | ||
| green | #008000 | ||
| greenyellow | #ADFF2F | ||
| palegreen | #98FB98 | ||
| honeydew | #F0FFF0 | ||
| aqua | #00FFFF | ||
| teal | #008080 | ||
| cadetblue | #5F9EA0 | ||
| lightseagreen | #20B2AA | ||
| darkturquoise | #00CED1 | ||
| lightcyan | #E0FFFF | ||
| blue | #0000FF | ||
| navy | #000080 | ||
| cornflowerblue | #6495ED | ||
| lightskyblue | #87CEFA | ||
| aliceblue | #F0F8FF | ||
| mediumvioletred | #C71585 | ||
| palevioletred | #DB7093 | ||
| deeppink | #FF1493 | ||
| hotpink | #FF69B4 | ||
| pink | #FFC0CB | ||
| fuchsia | #FF00FF | ||
| purple | #800080 | ||
| indigo | #4B0082 | ||
| mediumpurple | #9370DB | ||
| orchid | #DA70D6 | ||
| lavender | #E6E6FA |
เคล็ดลับ :
คุณอาจจะใช้สี code ในรูปแบบตัวเลขได้ด้วย เช่น white แทนด้วย #FFFFFF
หน้าร้าน : Storefront
คลิปแนะนำ คู่มือร้านออนไลน์ : การแสดงผลหน้าร้าน
Storefront
ทั่วไป

- ธีม : เลือกธีม (Theme) สำหรับหน้าร้าน
- สไลด์ : เลือกสไลด์ สำหรับร้านค้าของคุณ
- หน้าข้อกำหนด & เงื่อนไข: : เลือกหน้าข้อกำหนด & เงื่อนไข (Terms and conditions)สำหรับร้านค้าของคุณ
- หน้านโยบายความเป็นส่วนตัว : เลือกหน้านโยบายความเป็นส่วนตัว (privacy policy) สำหรับร้านค้าของคุณ
- ที่อยู่บริเวณส่วนท้าย : ป้อนที่อยู่ร้านค้าของคุณ สำหรับส่วนท้าย (footer) ของร้านค้าของคุณ
- ข้อความลิขสิทธิ์ส่วนท้าย : ข้อความลิขสิทธิ์ส่วนท้าย (Copyright Text) คุณสามารถใช้
store_url,store_name, และปีในข้อความลิขสิทธิ์ ล้อมตัวแปรไว้ข้างในแบบด้านล่าง
{{ store_url }}
ธีม : Theme
ช่วยให้คุณเลือกสีธีมของร้าน ให้เหมาะกับสินค้าของคุณ ซึ่งโค้ดสีธีม แสดงตามรูปภาพค่ะ

โลโก้ : Logo
![]()
- Favicon ตั้ง favicon สำหรับร้านค้าออนไลน์ของคุณ
- โลโก้ส่วนบน : ตั้งโลโก้ส่วนบน (Header) สำหรับร้านค้าออนไลน์ของคุณ
- โลโก้ส่วนท้าย : ตั้งค่าโลโก้ส่วนท้าย (footer) สำหรับร้านค้าออนไลน์ของคุณ
- โลโก้จดหมาย : ตั้งค่าโลโก้จดหมาย สำหรับร้านค้าออนไลน์ของคุณ
อัปโหลด Favicon
- คลิกที่ปุ่ม
เรียกดูคุณจะพบหน้า popup ขึ้นมาให้คุณ คลิกบริเวณวางไฟล์ที่นี่ หรือคลิกเพื่ออัปโหลด - เลือกไฟล์ที่อยู่ในคอมพิวเตอร์ของคุณ ...แล้วคลิก
เปิด - ไฟล์จะถูกอัปโหลดมาที่เซิฟท์เวอร์เรียบร้อยแล้ว
![]()
เมื่ออัปโหลดไฟล์ เรียบร้อยแล้ว ...คลิกเพื่อเลือกไฟล์
![]()
คุณจะพบ Favicon แสดงในหน้าร้านเรียบร้อยแล้วค่ะ
ทำเช่นเดียวกัน กับการอัปโหลดโลโก้ส่วนบน (Header) ,โลโก้ส่วนท้าย และโลโก้จดหมาย จากนั้นกดปุ่ม บันทึก
![]()
แสดงตำแหน่งของ Favicon และโลโก้ส่วนบน
![]()
เมนู : Menus

- เมนูหลัก : เมนูหลักของร้านค้า (Primary menu)
- ชื่อเมนู หมวดหมู่ : ชื่อเมนู หมวดหมู่ของร้าน
- เมนูหมวดหมู่ : เมนูหมวดหมู่ของร้านค้า (Category menu)
- ชื่อเมนูส่วนท้าย : ชื่อเมนูส่วนท้าย (Footer Menu Title)
- เมนูส่วนท้าย : เมนูส่วนท้ายของร้านค้า (Footer menu)

ลิงค์โซเชียล
: ลิงก์โซเชียล จะแสดงในส่วนท้าย (Social links) ของเว็บไซต์

ฟีเจอร์ : Features

- สถานะ : เปิดใช้งานส่วนนี้
Features
- ไอคอน : Font Awesome คลาสของไอคอน
- ชื่อ : ชื่อสำหรับฟีเจอร์
- Subtitle : Subtitle สำหรับฟีเจอร์
ตัวอย่างหน้าจอแสดงฟีเจอร์ ของหน้าร้าน

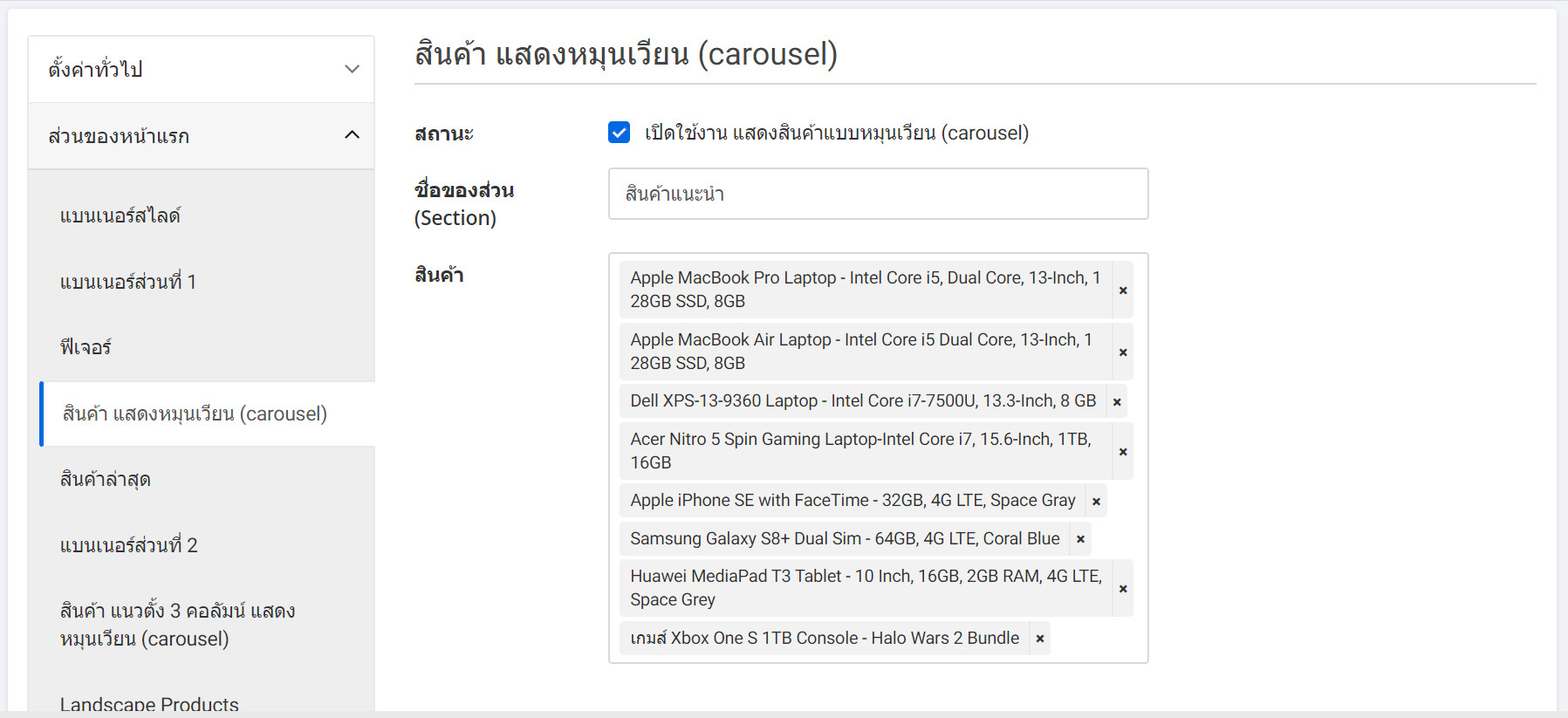
แสดงสินค้าแบบหมุนเวียน (carousel)

- สถานะของส่วน : เปิดใช้งานส่วนนี้
- ชื่อของส่วน (Section) : ชื่อของส่วน (Section) นี้
- สินค้า : เลือกสินค้าที่จะแสดง ในส่วนนี้
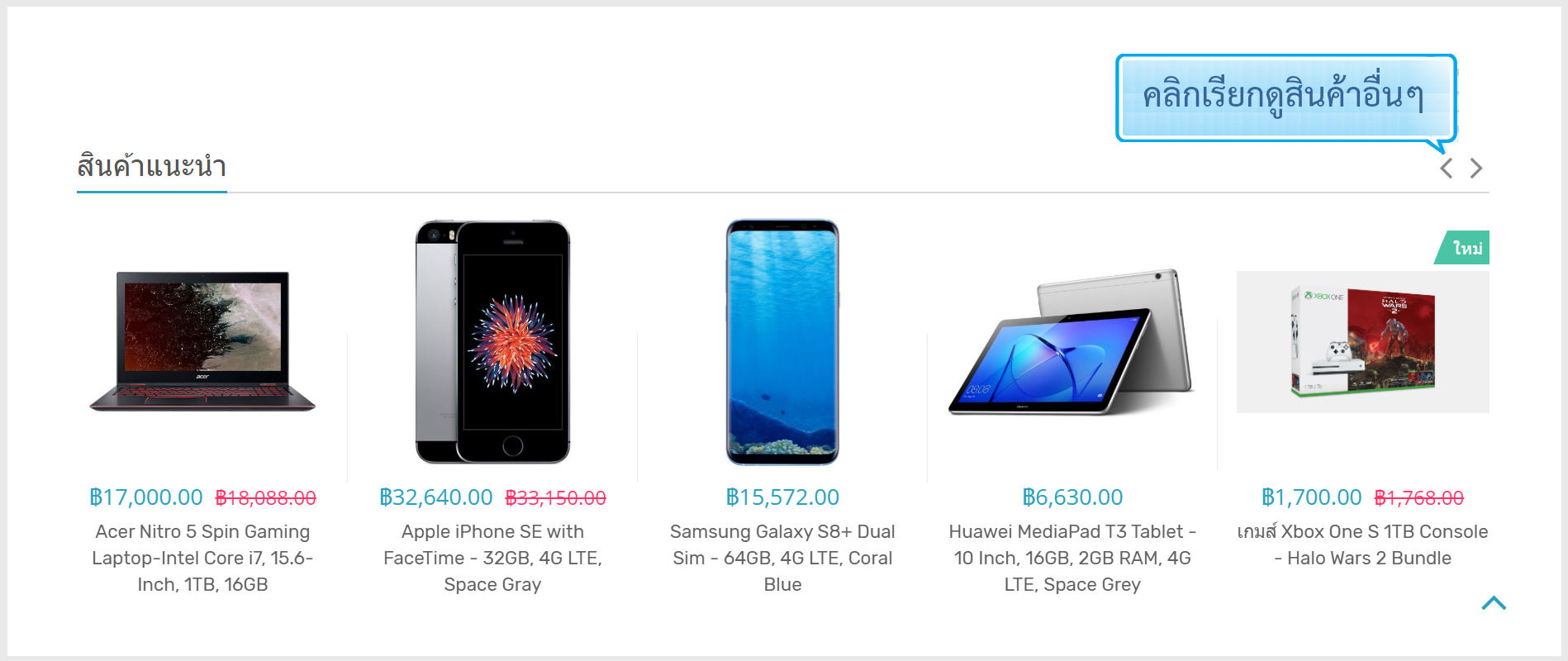
หน้าร้าน แสดงสินค้าแบบหมุนเวียน (carousel)

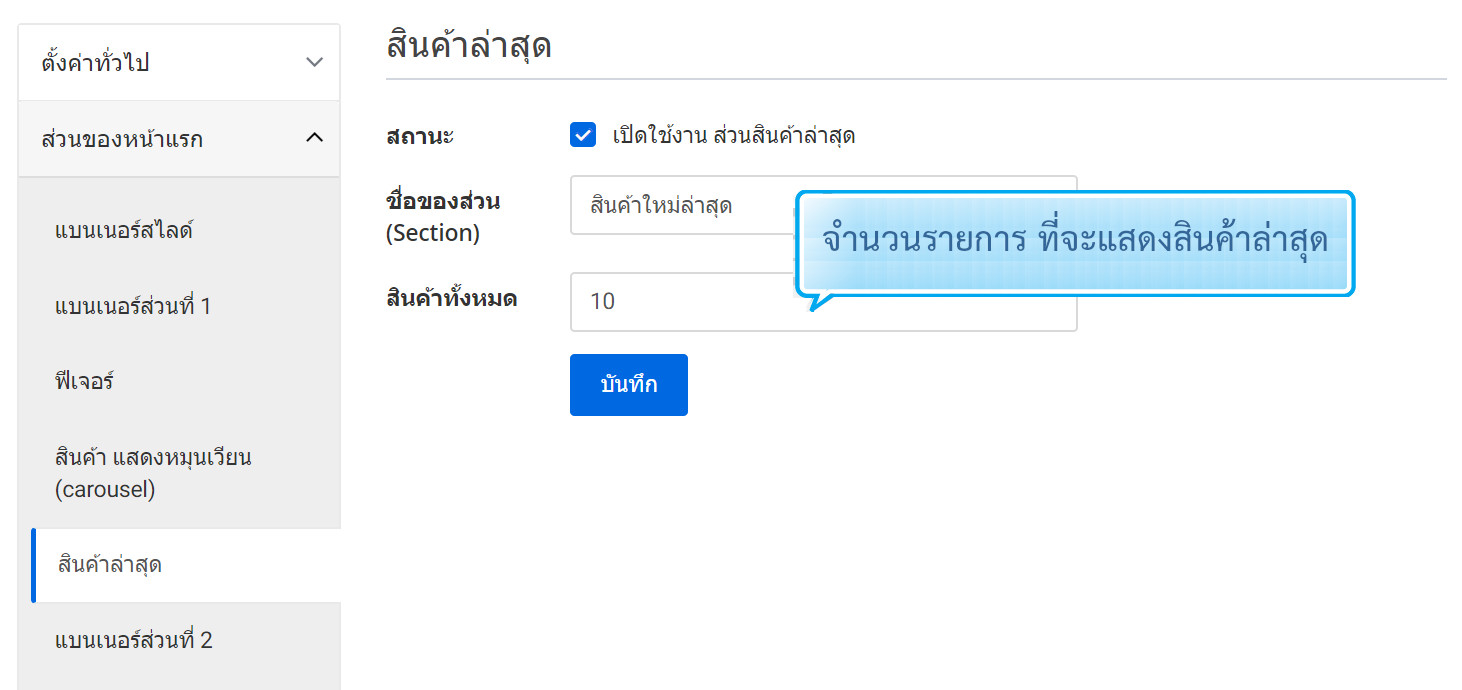
สินค้าล่าสุด : Recent Products

- สถานะ : เปิดใช้งานส่วนนี้
- ชื่อของส่วน (Section) : ชื่อสำหรับส่วนนี้
- สินค้าทั้งหมด : กำหนดจำนวนรายการ ที่จะแสดงสินค้าล่าสุด
แสดงสินค้าล่าสุด (recent products) ที่หน้าร้านออนไลน์
แสดง 10 รายการ

แสดงสินค้าแนวตั้งสามคอลัมน์ (Carousel)

- สถานะ : เปิดใช้งานส่วนนี้
คอลัมน์
- ชื่อคอลัมน์ : ชื่อสำหรับคอลัมน์
- สินค้า : เลือกสินค้าที่จะแสดง ในส่วนนี้
หน้าร้าน : แสดงสินค้าแนวตั้งสามคอลัมน์ (Carousel)

แสดงสินค้าตามแนวนอน : Landscape Products

- สถานะ : เปิดใช้งานส่วนนี้
- ชื่อคอลัมน์ : ชื่อสำหรับคอลัมน์
- สินค้า : เลือกสินค้าที่จะแสดง ในส่วนนี้

แท็บสินค้า : Product Tabs

- สถานะ : เปิดใช้งานส่วนนี้
- ชื่อของส่วน (Section) : ชื่อสำหรับส่วนนี้
แท็บ : Tabs
- ชื่อแท็บ : ชื่อสำหรับแท็บ
- แท็บสินค้า : เลือกสินค้าสำหรับแท็บ

แสดงสินค้า สองคอลัมน์

- สถานะ : เปิดใช้งานส่วนนี้
คอลัมน์
- ชื่อคอลัมน์ : ชื่อสำหรับคอลัมน์
- สินค้า : เลือกสินค้า สำหรับแสดงในคอลัมน์
ตัวอย่างหน้าจอ : แสดงสินค้า สองคอลัมน์

เรียกดูล่าสุด : Recently Viewed

- สถานะของส่วนนี้ : เปิดใช้งานส่วนนี้
- ชื่อส่วน : ชื่อหัวข้อสำหรับส่วนนี้
- สินค้าทั้งหมด : กำหนดขอบเขต (limit) สำหรับการแสดงสินค้าที่ดูล่าสุด
ตัวอย่างหน้าร้าน แสดงเรียกดูล่าสุด (Recently Viewed)

แบรนด์ : Brand

- สถานะ : เปิดใช้งานแบรนด์ (ซึ่งจะเป็นการแสดงที่หน้าร้าน)
ตัวอย่างหน้าร้าน แสดงแบรนด์
ตำแหน่งที่แสดงแบรนด์ อยู่ใกล้กับส่วนท้ายหรือ Footer
